Mnohé weby obsahují mnoho stránek. Někdy tolik, že je vhodné je uspořádat do oddělených skupin, skupiny rozčlenit do podskupin, a tak dále. U každé stránky je potom možné uvést formou tzv. drobečkové navigace, do kterých skupin a podskupin v hierarchii webu patří. Drobečky se nyní mohou zobrazit místo URL adres i ve výsledcích hledání Seznam.cz.

Nahrazení fyzické adresy stránky smysluplnou cestou z drobečků, které odkazují na významově nadřazené stránky, přináší řadu výhod. Uživatel má možnost kliknout nejen na výsledek hledání, může se podívat i na obecnější stránky z daného webu. Zároveň získá lepší představu o struktuře nalezené domény, protože vidí nejen „stromy“, ale i kousek „lesa“. Stejně jako v pohádce o perníkové chaloupce, jež byla ostatně inspirací i pro pojmenování drobečkové navigace právě tímto termínem.
Webmasterům přinášejí drobečky další šanci, jak jim svěřený web rozjasnit a zpřístupnit informace z něj už ve výsledcích hledání. Zobrazení drobečkové navigace je užitečné i pro vyhledávač, protože z uživatelské odezvy lze odvodit data o přesnosti nalezených výsledků.
Vyhledávání Seznam.cz začíná podporovat drobečky u těch stránek, které je označují mikrodaty – zvláštními atributy ve zdrojovém kódu stránky, které HTML elementům a jejich obsahu dodávají požadovaný význam. Přitom nezáleží na konkrétní podobě HTML elementu nebo struktury, která drobečky implementuje. Podporu drobečků bez mikrodatových značek budeme zavádět postupně.
Pro ilustraci, stránka cestovani.cz/zeme/francie/, která je prvním výsledkem v příkladu výše, má vlastní drobečky definovány mikrodaty podle data-vocabulary.org. Pro zpracování drobečků vyhledávačem je klíčová přítomnost červeně zvýrazněného kódu:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url">
<span itemprop="title">Cestování.cz</span>
</a>
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/zajezdy/" itemprop="url">
<span itemprop="title">Zájezdy</span>
</a>
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<span itemprop="title">Francie</span>
</div>
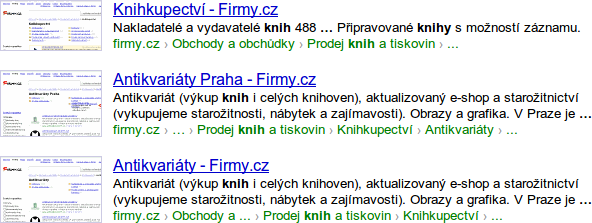
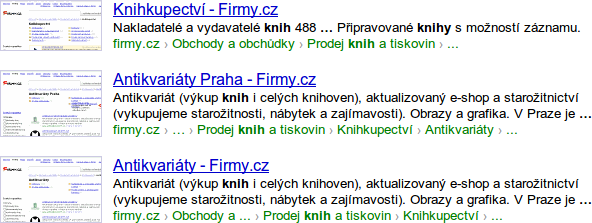
Počáteční doménové jméno a koncový odkaz na stránku samotnou si pro zobrazení drobečků ve výsledcích hledání doplní Seznam.cz sám. Pokud by drobečková navigace na stránce neobsahovala itemprop="title" pro sebe samu, ve výsledcích se objeví drobečková cesta s trojtečkou na konci. Jinak trojtečka drobečky zkracuje:

Drobečky stránky firmy.cz/Obchody-a-obchudky/Knihy-a-tiskoviny/Knihkupectvi jsou označeny mikrodaty podle schema.org. Jejich definice vypadá takto:
<body itemscope itemtype="http://schema.org/WebPage">
...
<div itemprop="breadcrumb">
<a href="/">Firmy.cz</a> >
<a href="/Obchody-a-obchudky">Obchody a obchůdky</a> >
<a href="/Obchody-a-obchudky/Knihy-a-tiskoviny">
Prodej knih a tiskovin</a> >
Knihkupectví
</div>
...
</body>
Dalšími příkladnými weby, co se drobečků týče, mohou být recepty.eu nebo hory.cz, případně orbion.cz, bookfan.eu, fotozbozi.cz … anebo i ten váš web, mikrodatový!
Díky za odezvu, připomínky a podněty.
Douška: URL adresy stránek máme rádi pořád. Ve výsledcích hledání je nově necháváme vyniknout tím, že jsou proklikávací a nepřekáží jim počáteční www.