Jak do výsledků A/B testů nezanášet zkreslení, neboli šum? Je to celkem oříšek, ale rozlouskli jsme ho a celý postup jsme pojmenovali Feature hit. A samozřejmě vám teď všechno prozradíme. Vítejte u 3. dílu našeho seriálu tipů a triků pro A/B testy.
Předchozí díly seriálu:
Cesta za správným výsledkem aneb A/B testování ve Vyhledávání 1. díl
Po stopách relevantních výsledků: A/B testování 2. díl
Když rozdělujeme A/B testy podle uživatelů, může se stát, že testovanou změnu uživatel vůbec nevidí. Velmi zde záleží na druhu produktu, ale u vyhledáváče je tento problém bohužel častý. My totiž uživateli zobrazujeme vždy stejnou stránku, pouze se mění její obsah na základě hledání. Pokud bychom neuměli filtrovat případy, kdy se testovaná změna projevila, tak do výsledků testů zaneseme šum.
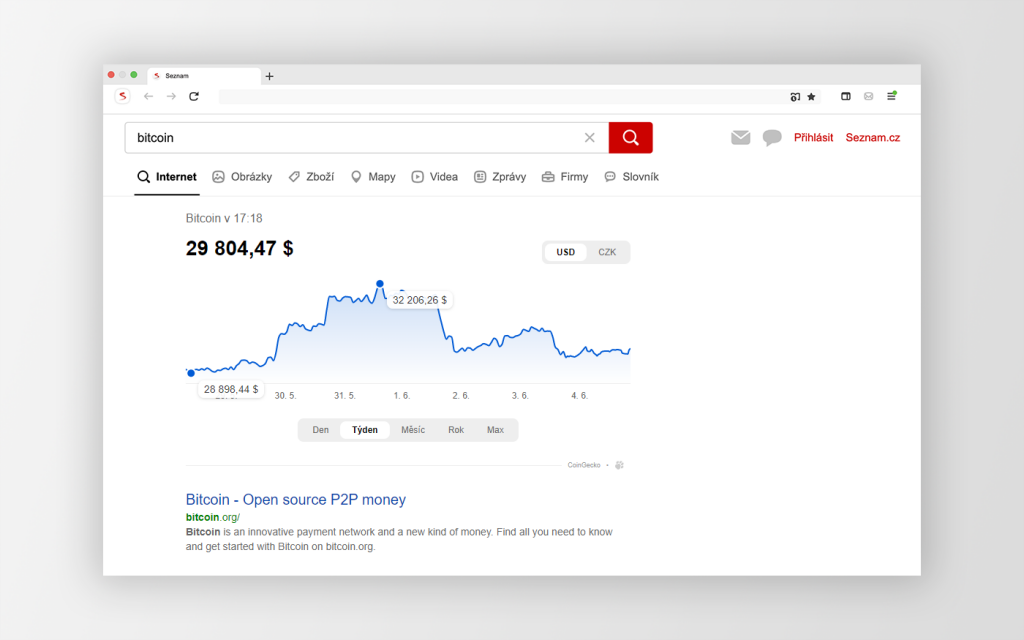
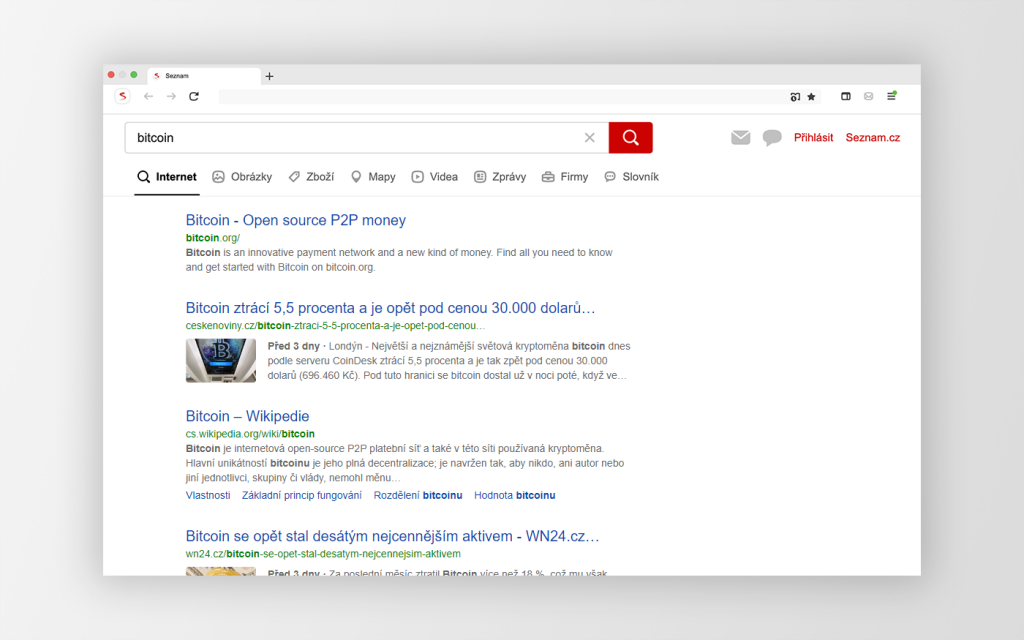
Jeden konkrétní případ: Nedávno jsme k dotazům na kryptoměny začali ukazovat i vývoj jejich ceny. Samozřejmě před zobrazením výsledků všem uživatelům jsme tuto změnu podrobili A/B testu. Na obrázcích níže vidíte výsledky pro kontrolní a testovací variantu. Jediná změna byla v umístění grafu kryptoměny na první pozici výsledků v testovací variantě. Z našich logů umíme zpětně zjistit, jaké výsledky (a v jaké struktuře) jsme uživateli zobrazili. Proto jsme mohli v rámci A/B testu spočítat metriky pouze z výsledků, které obsahovaly grafy kryptoměn. Problém ovšem nastává v kontrolní variantě. Tam nikdy tento element vydán nebyl. A my potřebujeme spočítat metriky z výsledků, které by obsahovaly daný graf. Co s tím?
Jednoduchý trik
Řešení našeho problému jsme pojmenovali Feature hit. Tuto funkcionalitu implementujeme u A/B testů, u kterých víme, že se změna neprojeví na všech dotazech. Nasazení není složité. Stačí, aby vývojář umístil 3 řádky v kódu na správné místo. Tento kus kódu umístí tam, kde dochází k testované změně. V našem příkladu s kurzem kryptoměn je to na místo, kde se naše komponenta rozhodne zobrazit graf ve výsledcích uživateli. Zmíněný kód označuje hledání, u kterých byla vydána testovaná změna. Díky tomu nemusíme zpětně procházet vydané výsledky a zjišťovat, zda v nich došlo ke změně.
Tím jsme zjednodušili problém v testovací variantě, ale problém s kontrolní variantou zůstal. Pro označení hledání, které by bývaly dostaly testovanou změnu, už stačí poslední krok. Každé hledání, které proběhlo v kontrolní variantě, interně zopakujeme s jediným rozdílem. A to tak, že se tváří, že přichází z testovací varianty. Jak je popsáno výše, když má hledání v testovací variantě ve výsledcích změnu, je tato informace poznamenána. Tímto způsobem jsme schopni si označkovat hledání v kontrolní variantě, které by jinak zobrazily testovanou změnu.
Vyhledávání má výsledky. Pomoz nám, aby byly co nejlepší
Chceš pracovat na vyhledávači, který denně používají miliony lidí? Baví tě kódování, analýza dat nebo produktový management? Oceníš smysluplnou práci v české internetové jedničce, pružnou pracovní dobu, techniku na přání a super kolegy? Pojď k nám do Seznamu!
Dobrá optimalizace je nutná
Taková implementace v sobě nese několik nevýhod. Největší je, že je nutné duplikovat veškerá hledání v kontrolní variantě. To totiž stojí čas, zdroje a tedy peníze. Pomocí této funkcionality dokážeme při více A/B testech vygenerovat větší zátěž, než tvoří všichni naši uživatelé. Je tedy třeba tento proces dobře optimalizovat. O našich optimalizacích napíšeme v některém z dalších článků. V našem kontextu ale vítězí výhody. Když testujeme změnu, která se projevuje pouze 10 % uživatelů, jsme schopni touto funkcionalitou zvýšit přesnost našich výsledků několikanásobně a ohromně snížit šum jednotlivých metrik.
V dalším díle se podíváme na metriky, kterými vyhodnocujeme naše testy. Začneme těmi ochrannými. Ty slouží k tomu, abychom určili, zda je test v kondici pro vytváření závěrů.
Tomáš Lála, Product manager Vyhledávání