Dle výzkumu Češi online 2018 společnosti NetMonitor 61 % internetových návštěvníků brouzdá po webu na mobilních zařízeních. Výsledky měření tedy potvrzují, že se návštěvnost v rámci ČR přesouvá na telefony a tablety – i když se zpožděním za celosvětovým trendem
Zároveň se ukazuje, že tzv. Mobile First přístup k internetu je už mezi lidmi pevně ukotven. Dokonce z našich interních dat vyplývá, že zhruba 25 % uživatelů je Mobile Only, tzn. přistupují na internet pouze z mobilního zařízení (mobil i tablet), takže na desktopu je nemáte šanci oslovit.
Služby Seznamu a návštěvnost z mobilních zařízení
Z mobilního telefonu navštěvuje hlavní stránku Seznam.cz přes 50 % návštěvníků. U obsahových služeb typu Seznamzpravy.cz, Novinky.cz či Proženy.cz je to ještě o něco více. Pokud jste tedy doposud opomíjeli téma responzivního nebo mobilního webu, je nejvyšší čas to změnit a zkusit se majitelům mobilních zařízení přiblížit.
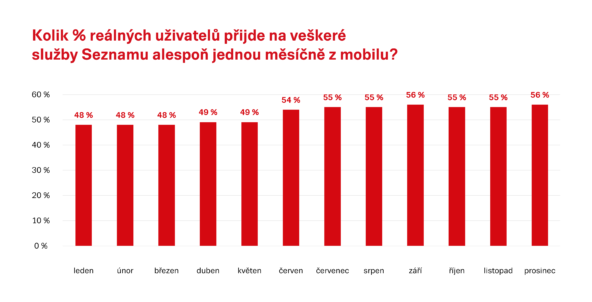
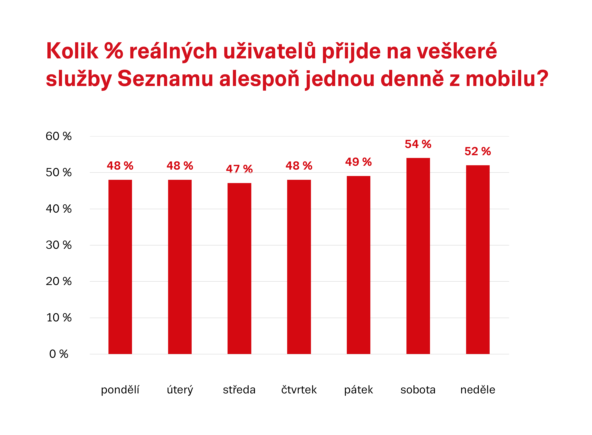
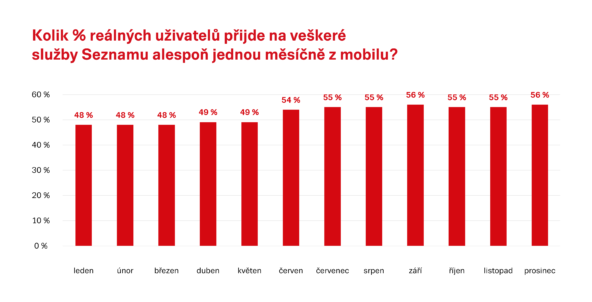
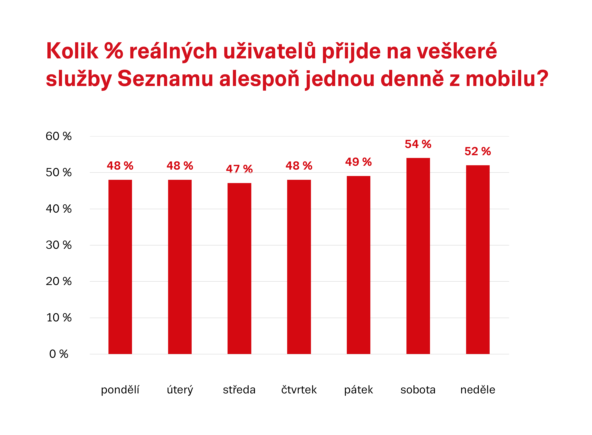
Vzrůstající trend během roku 2018 potvrzují i následující grafy.



Přemýšlejte nad svým webem ze dvou úhlů pohledu:
- Zvolte vhodné technologické řešení pro mobilní zařízení.
- Reklamu na mobilu optimalizujte zvlášť pro mobil a zvlášť pro desktop.
Jak usnadnit prohlížení webu na mobilním zařízení
1. Responzivní web
První možností je vytvoření univerzálního responzivního designu, který se přizpůsobí právě používanému zařízení. Responzivní design je nakódován způsobem Mobile First. Je tedy v základu jednoduchý, aby se pěkně zobrazoval i na mobilu, a s narůstajícími schopnostmi prohlížeče se grafika mění. Design, obsah i zdrojový kód stránky zůstává společný, jednotlivé prvky se však přeskládávají nebo skrývají podle velikosti displeje.
Překážkou při tvorbě responzivního webu může být pro někoho počáteční investice. Web s responzivním designem se také může načítat maličko pomaleji, protože se do prohlížeče musí stáhnout celý HTML kód a všechny CSS styly. Jinak ale nemá žádné zásadní nevýhody. Proto responzivní design doporučujeme jako nejlepší řešení pro dostupnost webu v mobilním zařízení.
Výhody responzivního webu
- Všechny vyhledávače včetně toho na Seznamu upřednostňují ve výsledcích weby, které jsou optimalizované pro různé typy zařízení.
- Díky jednotným URL adresám pro mobilní i desktopové verze posilujete SEO.
- Práci ušetříte také robotům vyhledávačů, kteří nemusí řešit duplicitní obsah na dvou různých adresách.
- Možnost mít několik úrovní responzivnosti.
- Nižší pořizovací cena než pro oddělený mobilní a desktopový web. Responzivní web je jen jeden frontend.
2. Vývoj mobilní verze webu
Jedná se o dvě samostatné stránky. Web na straně serveru pozná, na jakém zařízení se stránky zobrazují, a podle toho použije jednu nebo druhou verzi webu. Samozřejmostí by měla být možnost přepnutí mezi jednotlivými verzemi.
3. Tvorba mobilní aplikace
Program vytvořený v souladu s požadavky a možnostmi určité platformy, jako jsou Android a iOS. Lidé si ho nejprve musí stáhnout v obchodu s aplikacemi (Google Play nebo App Store) a potom nainstalovat na své zařízení.
Výdej reklamy na responzivním webu
Přistupujte ideálně ke každému typu zařízení (jak mobil, tak i desktop), jako by to byly dva rozdílné weby. Uživatel se chová jinak na telefonu a jinak na počítači. Doporučujeme držet se principu Mobile First.
Reklamní plochy od Seznamu nejsou plně responzivní. Je tedy nutné na web nasadit jiné reklamní kódy s odlišnými rozměry pro desktop a pro mobil. Díky tomu lépe optimalizujete reklamní plochy, a dostanete tak z reklamy maximum.
Obecně doporučujeme zobrazovat mobilní reklamu, pokud je šířka okna menší než 767 pixelů. To můžete na počítači vyzkoušet jednoduše tak, že zmenšíte šířku okna a při zužování uvidíte, jak se web mění.
Mějte na mysli, že na displeje mobilů je možné umístit podstatně méně reklamy než na obrazovky počítačů. Vhodné mobilní formáty a jejich ideální umístění naleznete v našem článku Typy bannerů a jejich vhodné umístění.
Doporučení:
- Reklamní plochy optimalizujte zvlášť pro mobil i desktop. Použijte jiné plochy pro mobil a umístěte je pokaždé jinam. Nakonec otestujte, co funguje nejlépe.
- Nasaďte na mobilu reklamní plochu 480×480 px, ideálně střídejte s formátem 300×300 px nebo 300×250 px. Plochu nasaďte přímo do textu článku a otestujte zobrazení například pod perexem nebo prvním či druhým odstavcem. Dále je vhodné použít plochu ve stejném formátu, ale nastavit pouze na text a to přímo na konec článku.
Za tým Seznam Partner Kristýna Čechmanová